ドット絵で、ゲームを作ってみたい。
備忘録として、残します。
結論
こういう、クソゲーが作れますよ。

前提
- Unity導入済み
キャラクターデザイン
まずは、ドット絵で、キャラクターと地面を用意します。
(もちろん、ドット絵でなくても良いですよ)
私は、ドット絵メーカーというものを使いました。
(見よう見まねで塗りつぶしただけなので、著作権的に怪しいかもしれません)


(地面は、128×128ピクセルで作成しました)
プロジェクト作成
キャラクターを用意できたら、Unityでプロジェクトを作成します。
- 「New Project」を押下
- 「2D」>「任意のプロジェクト名を入力」>「Create project」を押下
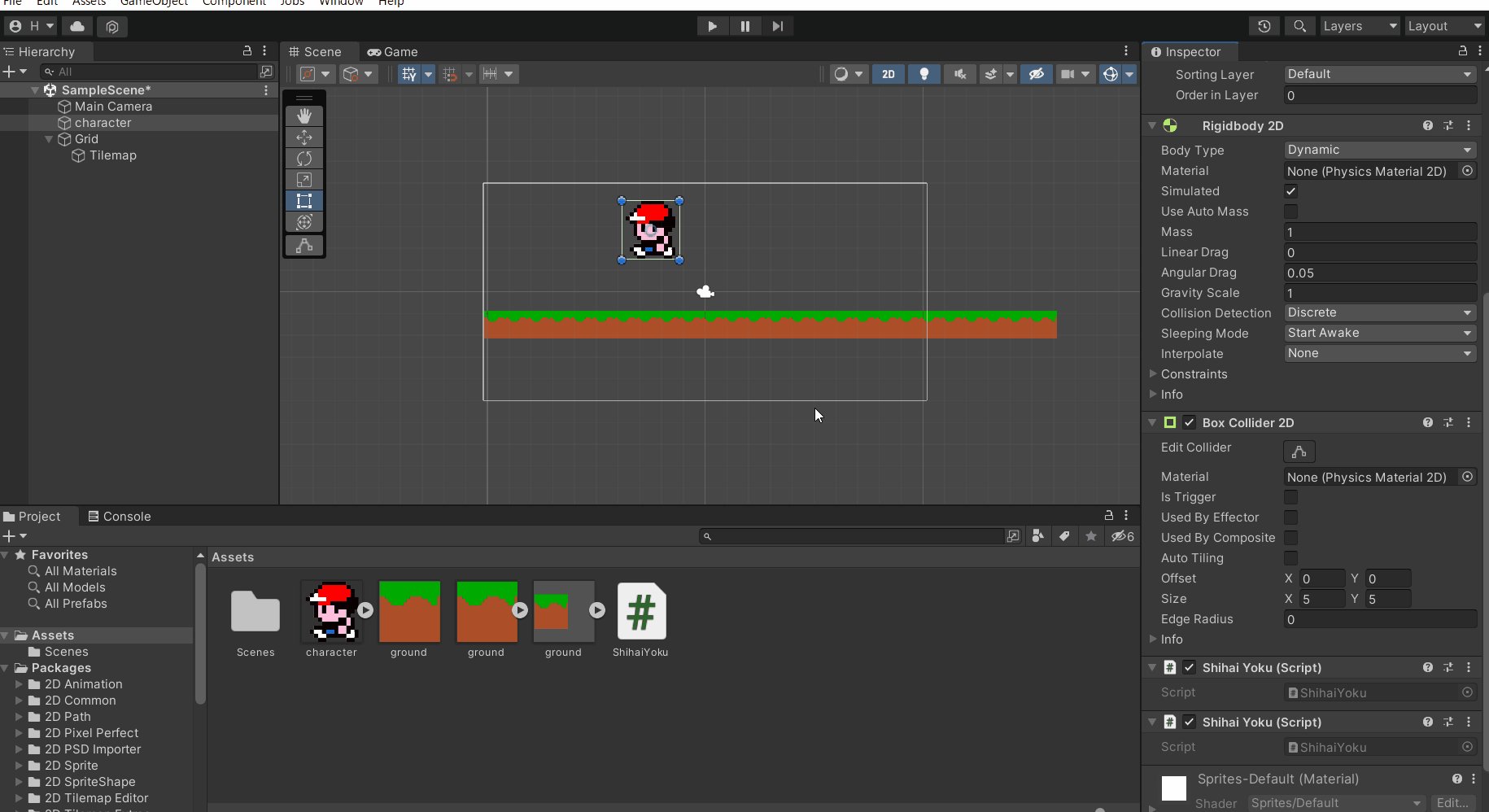
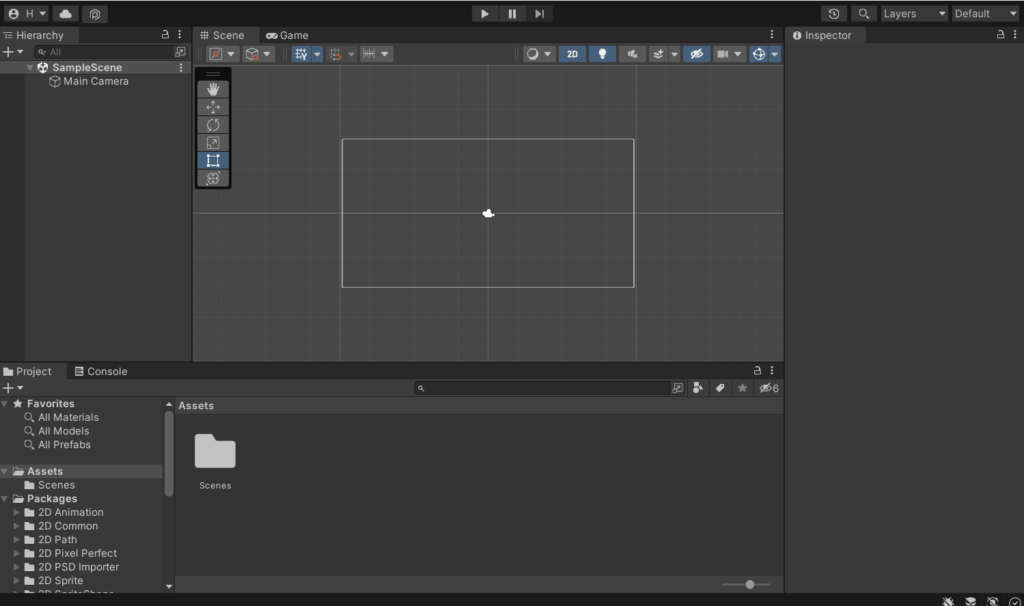
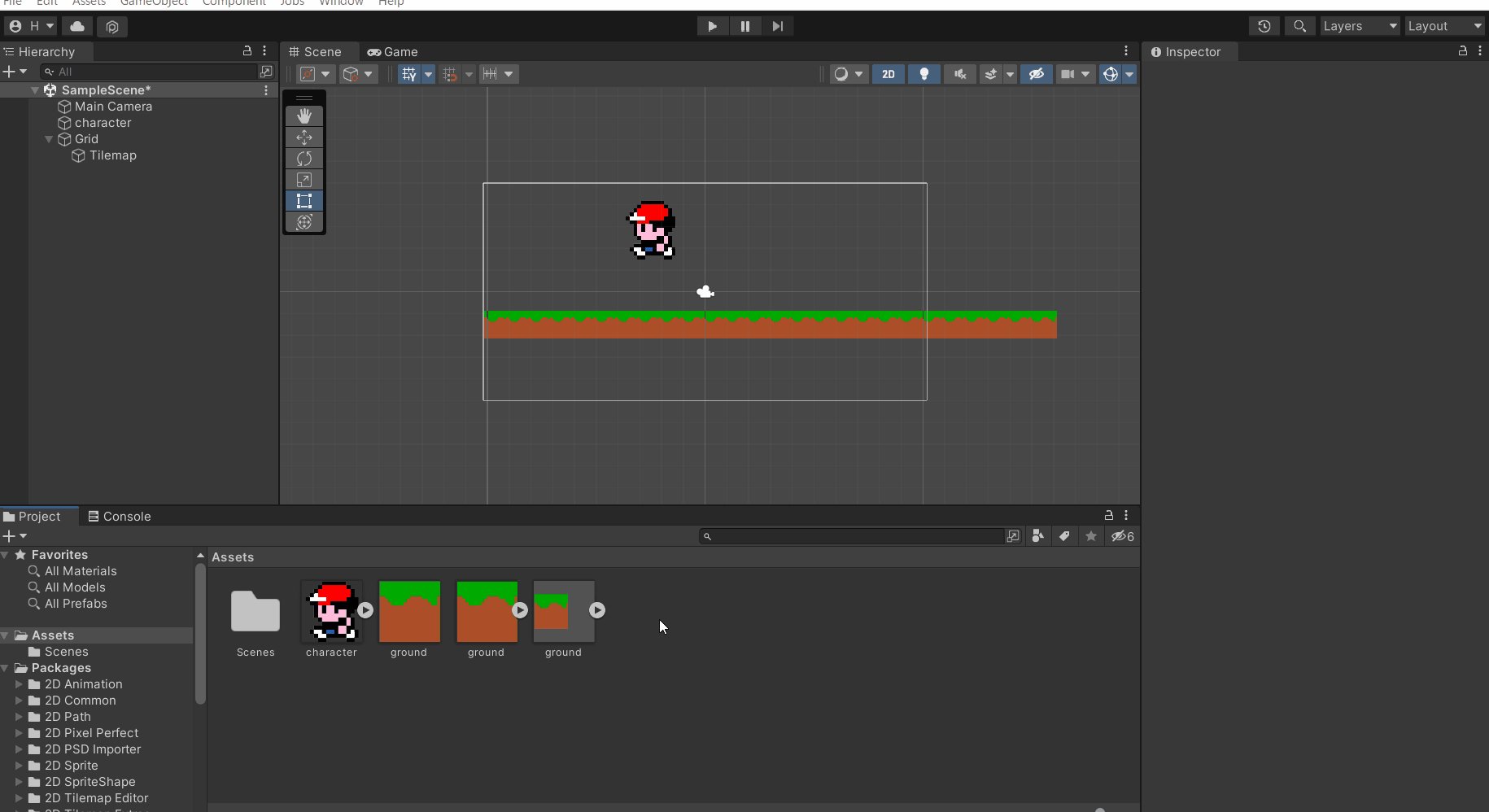
こんな感じの画面が表示されればOKです。

オブジェクトの配置
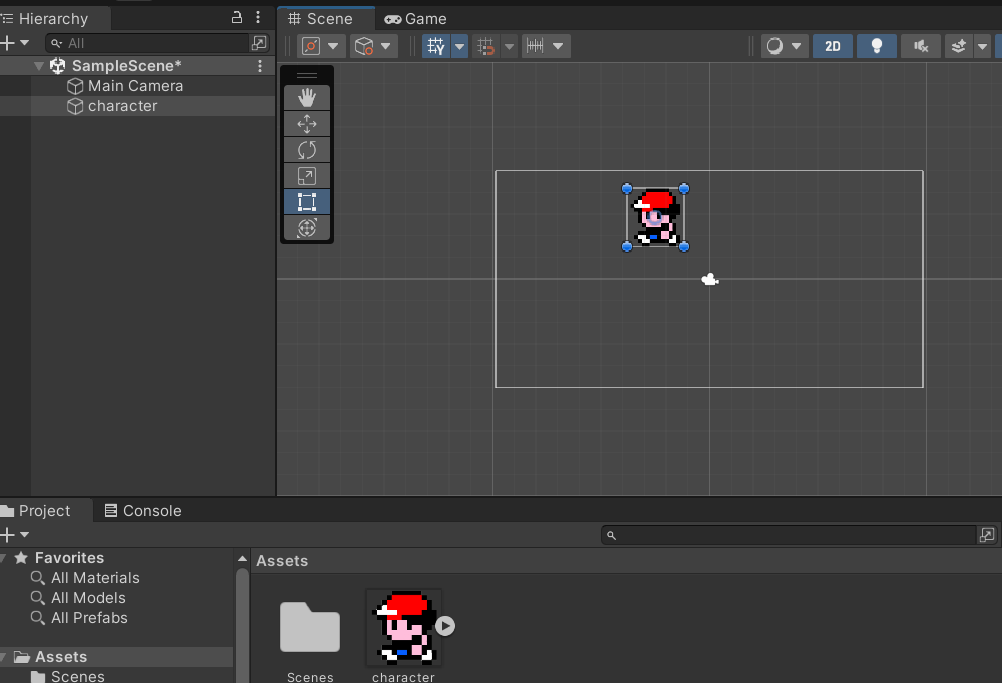
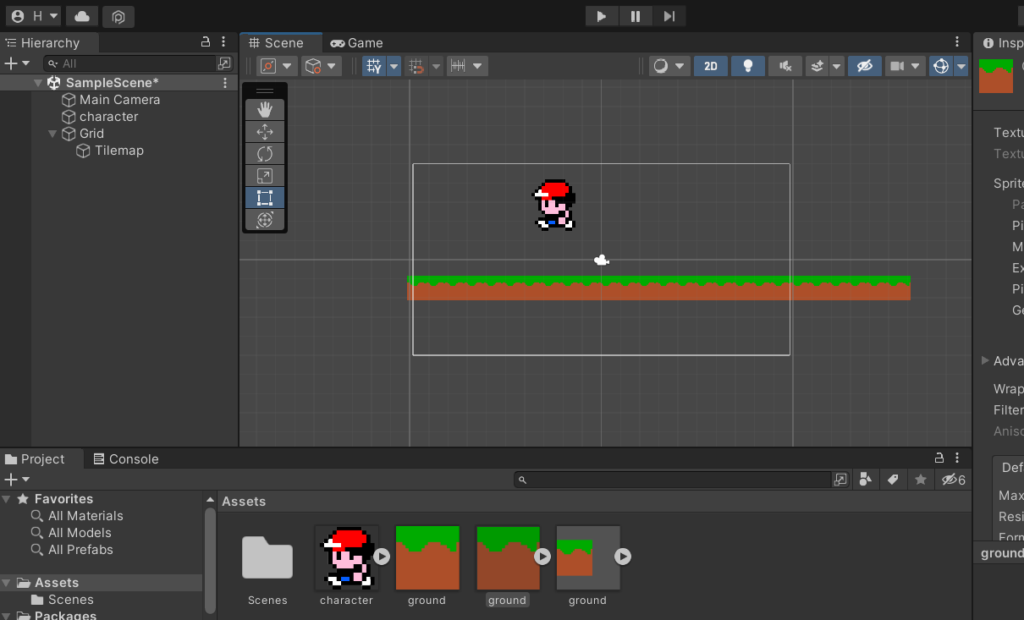
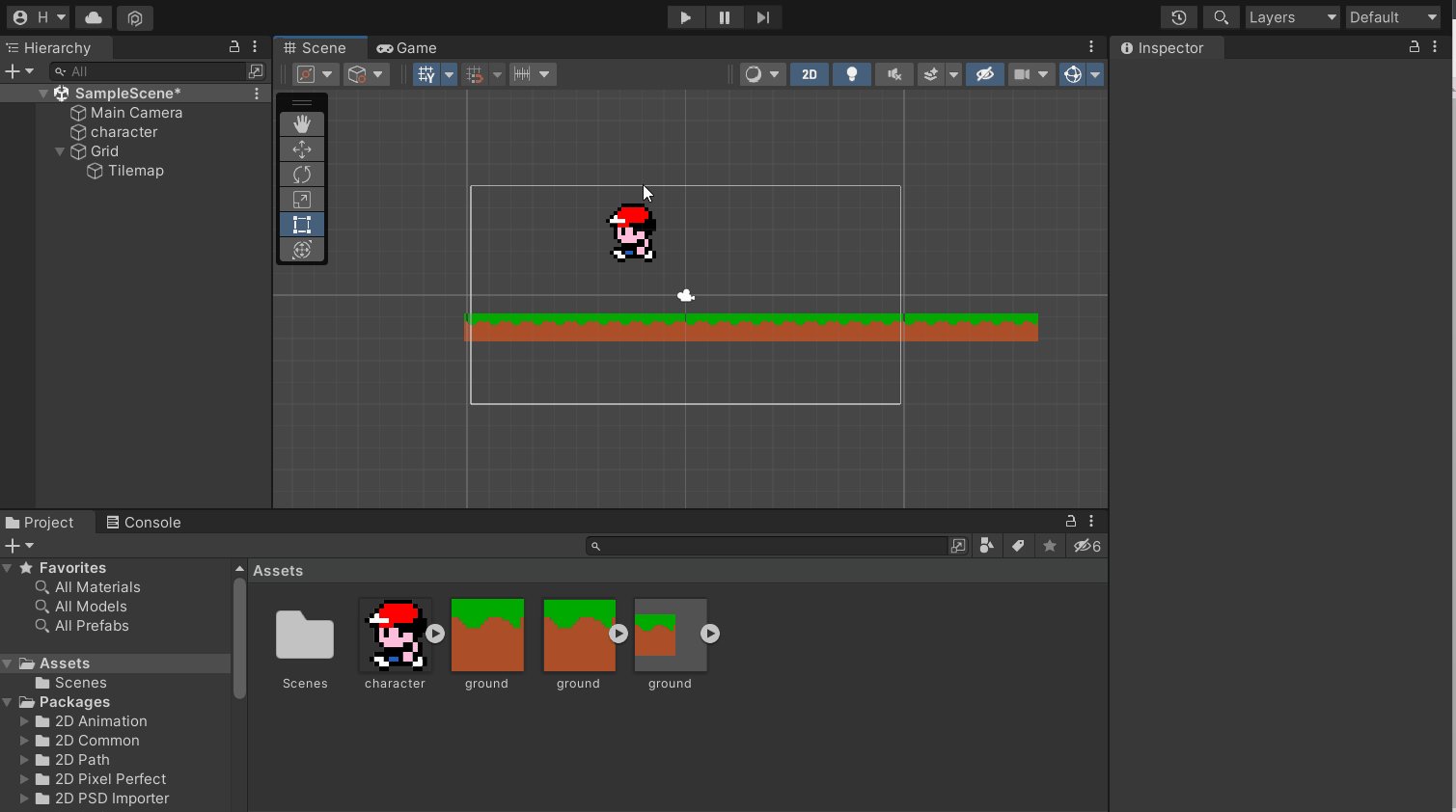
まず、キャラクターを配置します。
画像をドラッグアンドドロップで、画面中央に配置するだけです。
大きさは、適当に調整しておきます。

次に、地面を配置していきます。
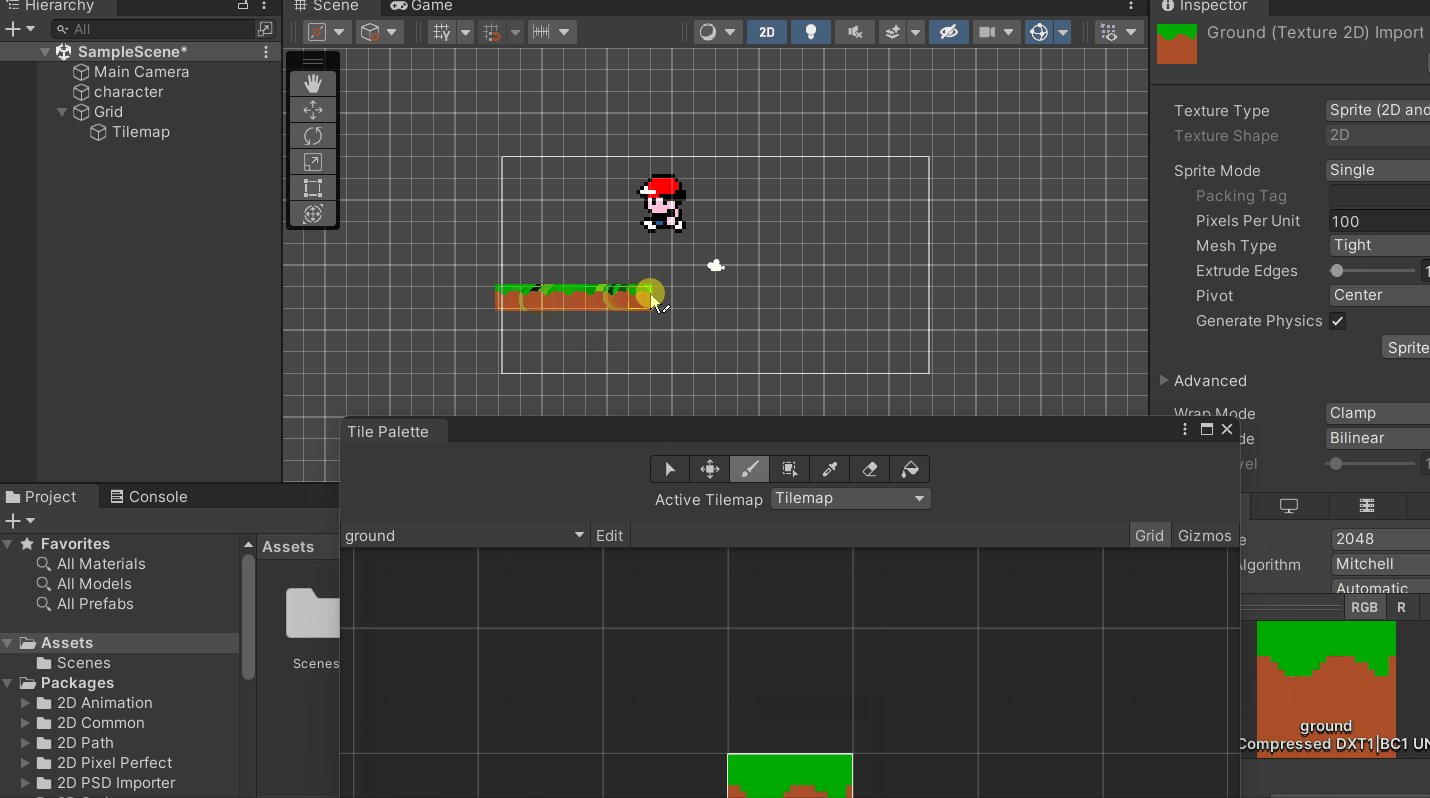
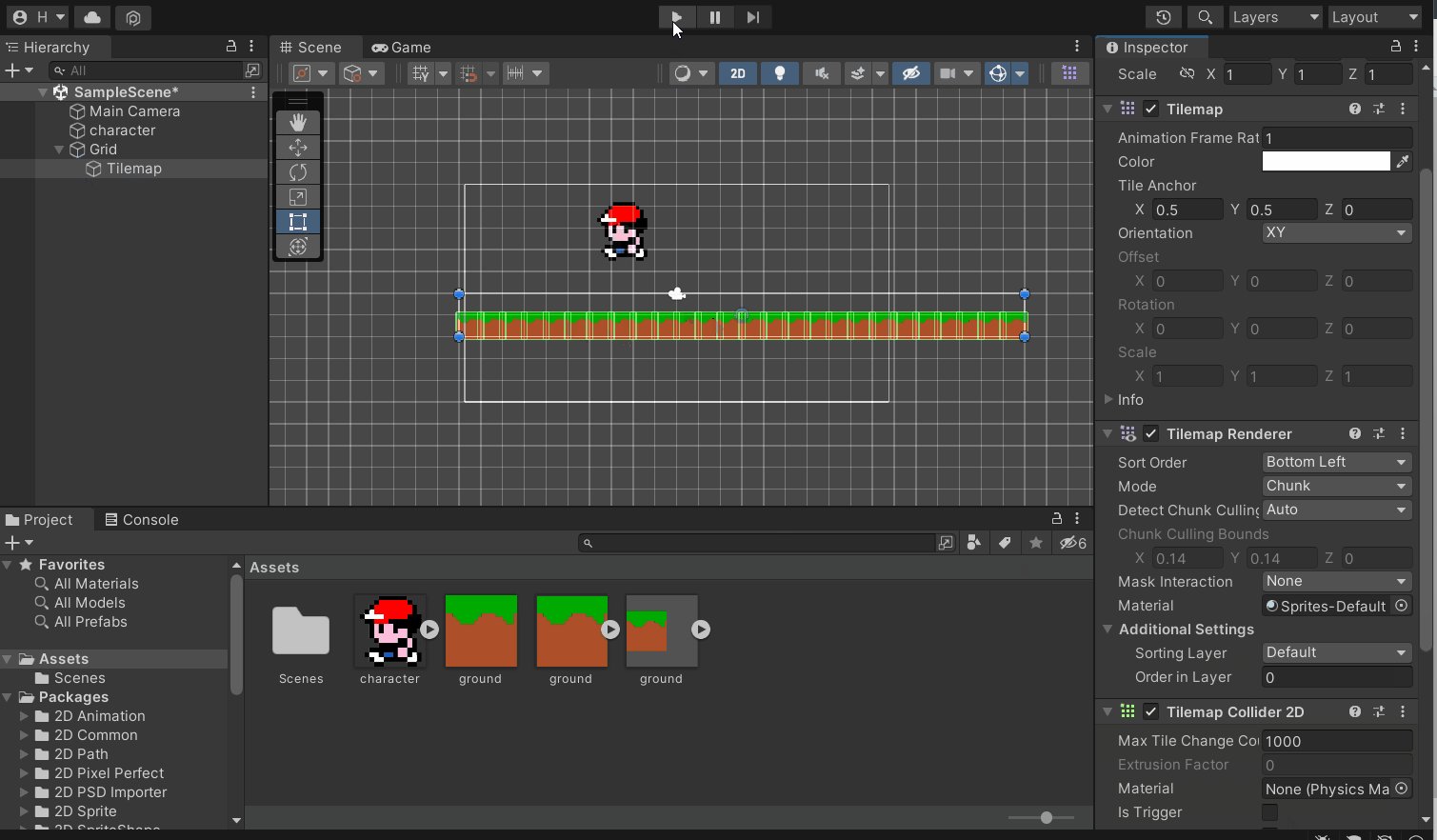
- 左上の「+」ボタンから、「2D」>「Tilemap」>「Rectangular」を押下します。

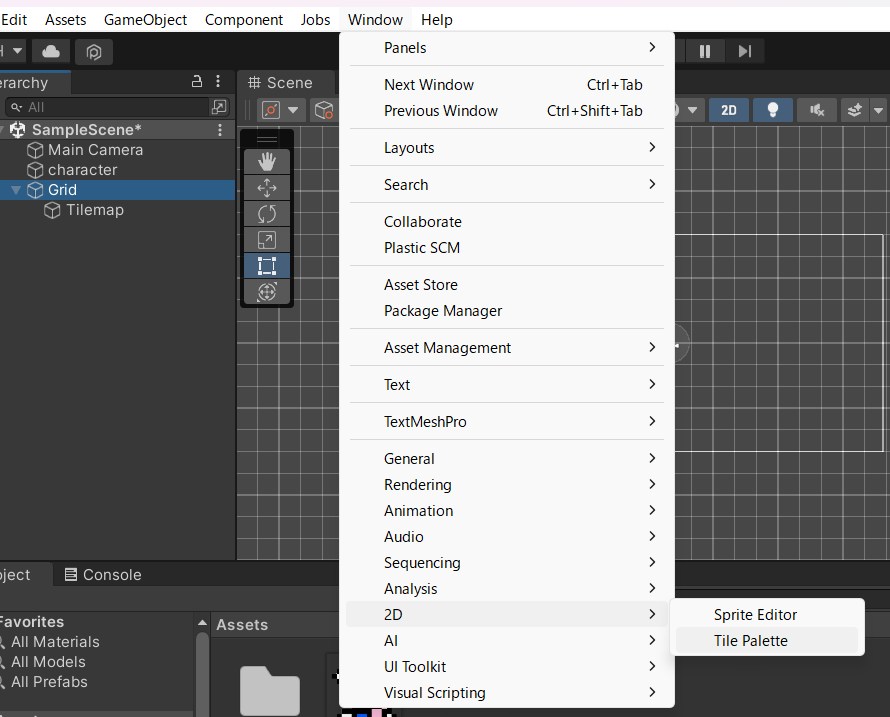
- 次に、タブメニューから「Window」>「2D」>「Tile Palette」を押下します。

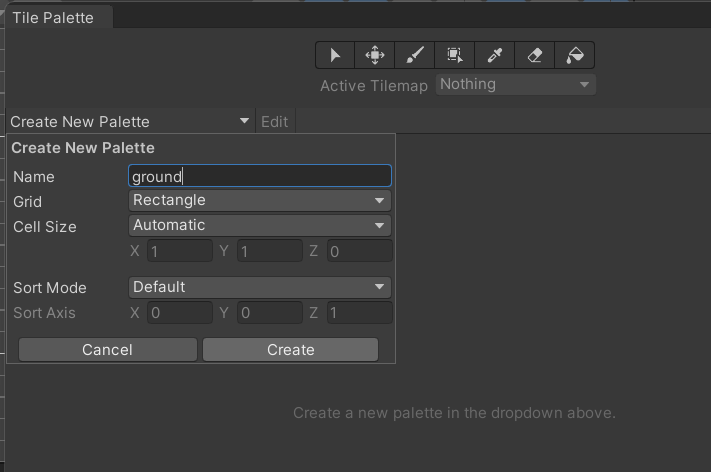
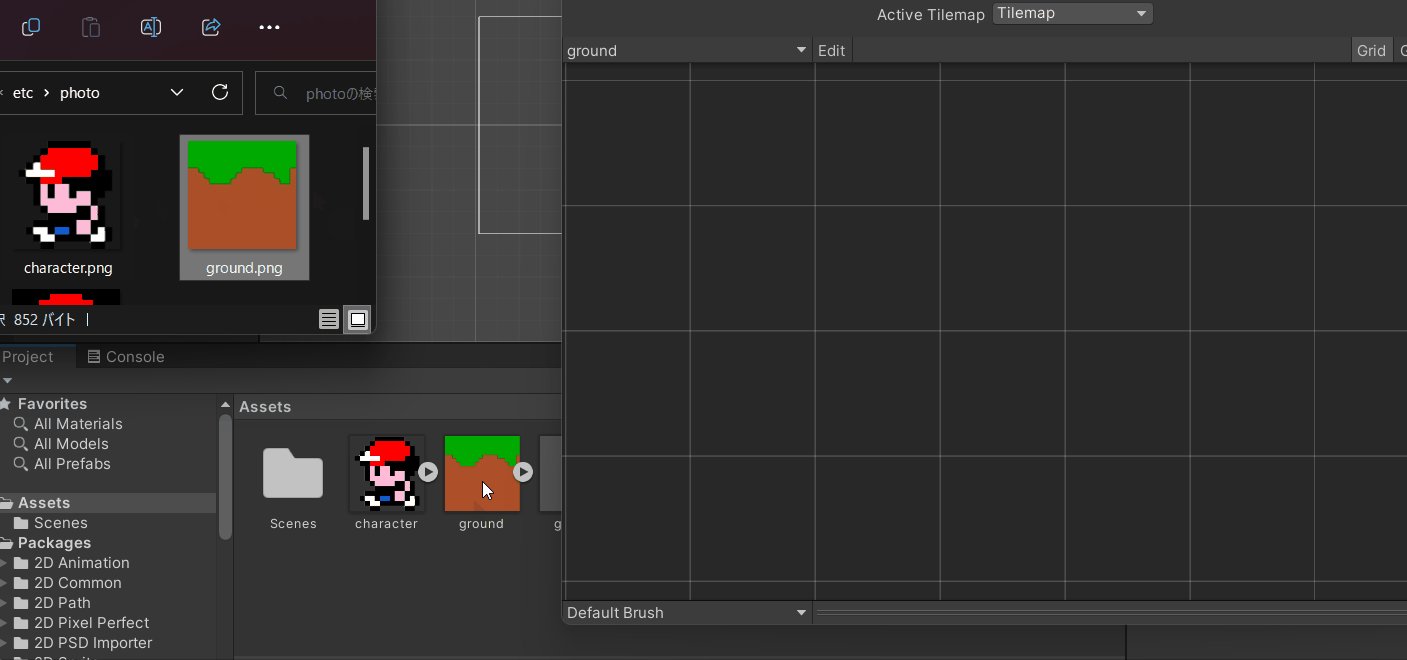
- Tile Paletteというウィンドウが現れるので、「Create New Palette」>「Create」を押下し、適当な場所に保存しておきます。

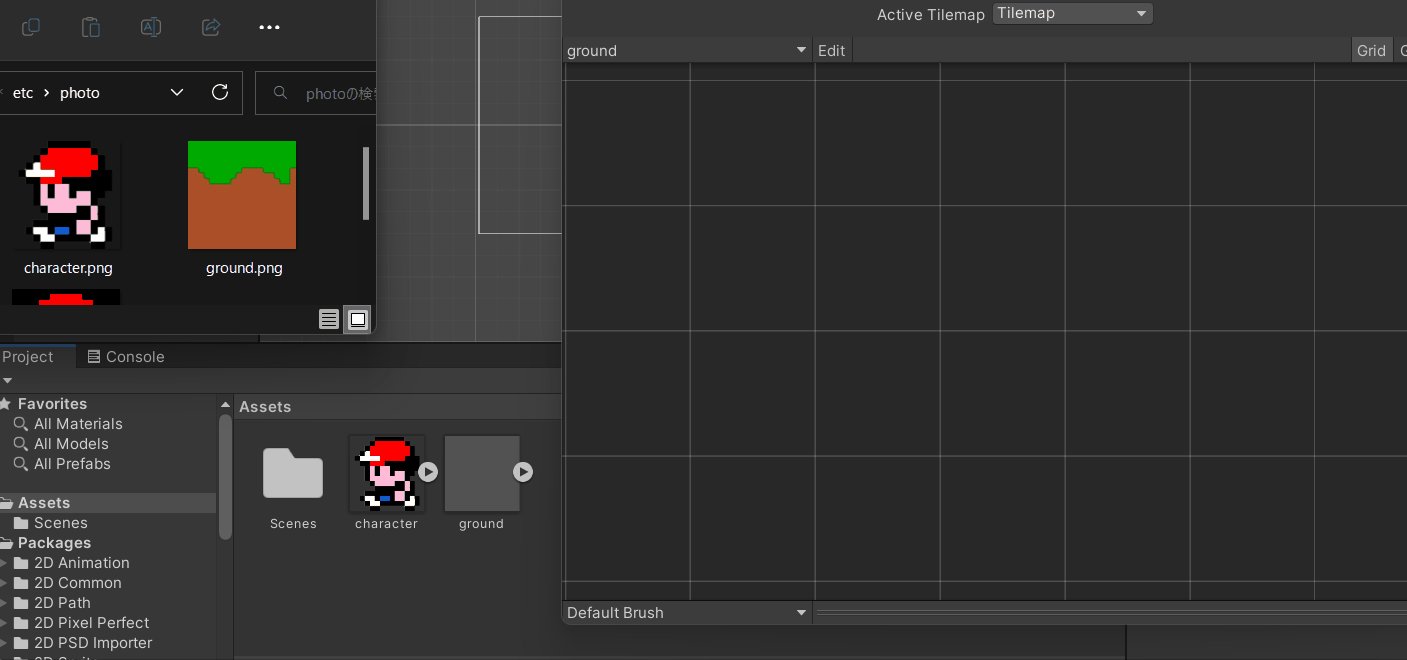
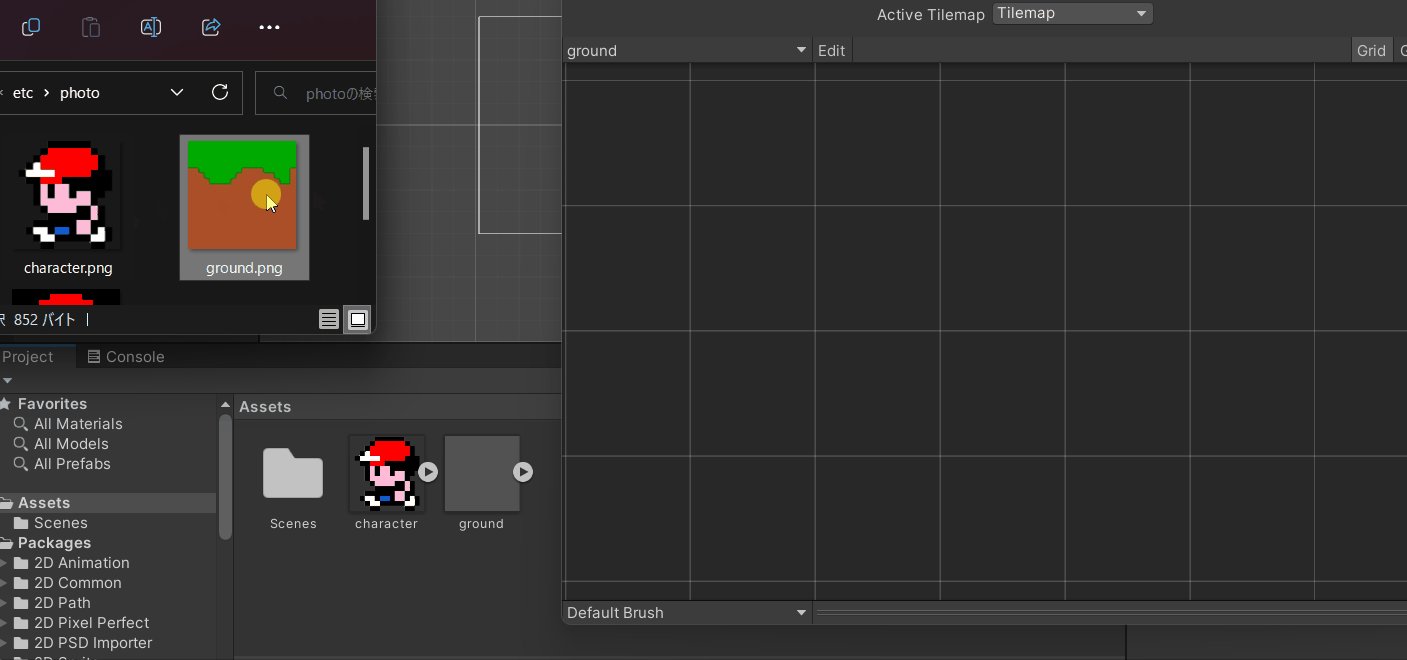
- 次に、地面の画像をAsetsに追加し、そこからさらにTile Paletteに追加します。

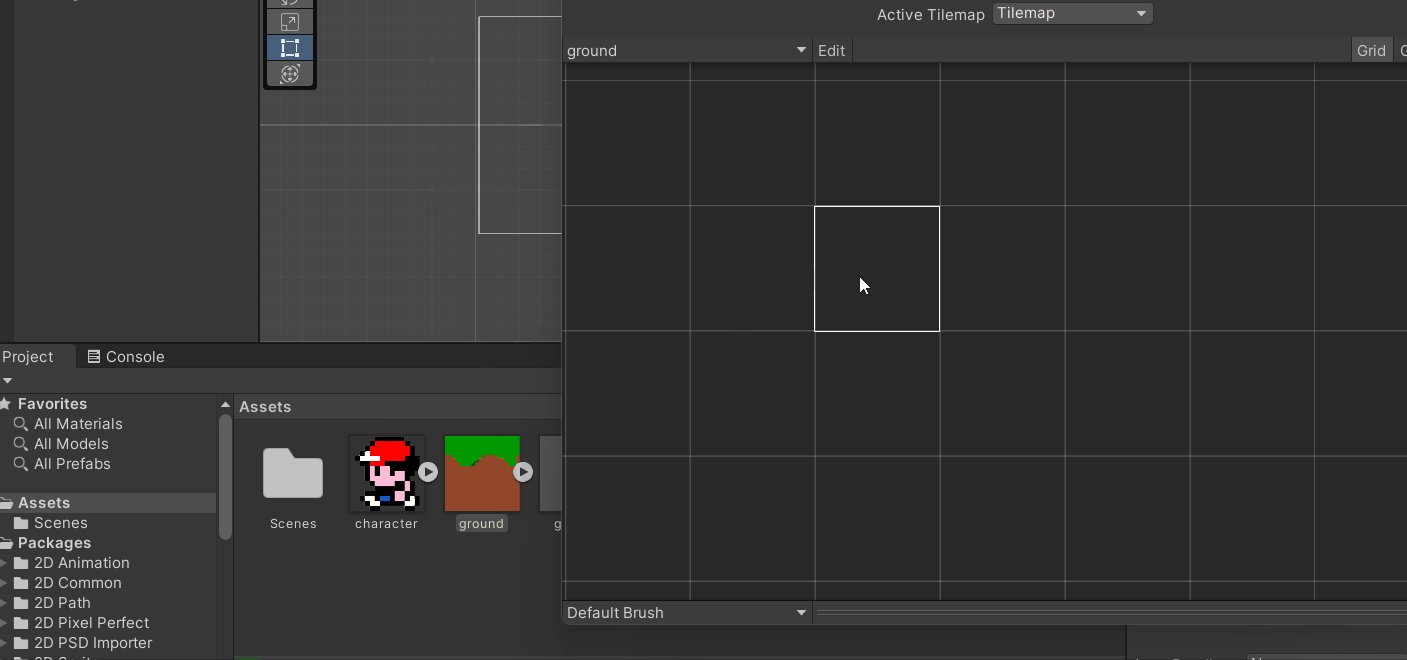
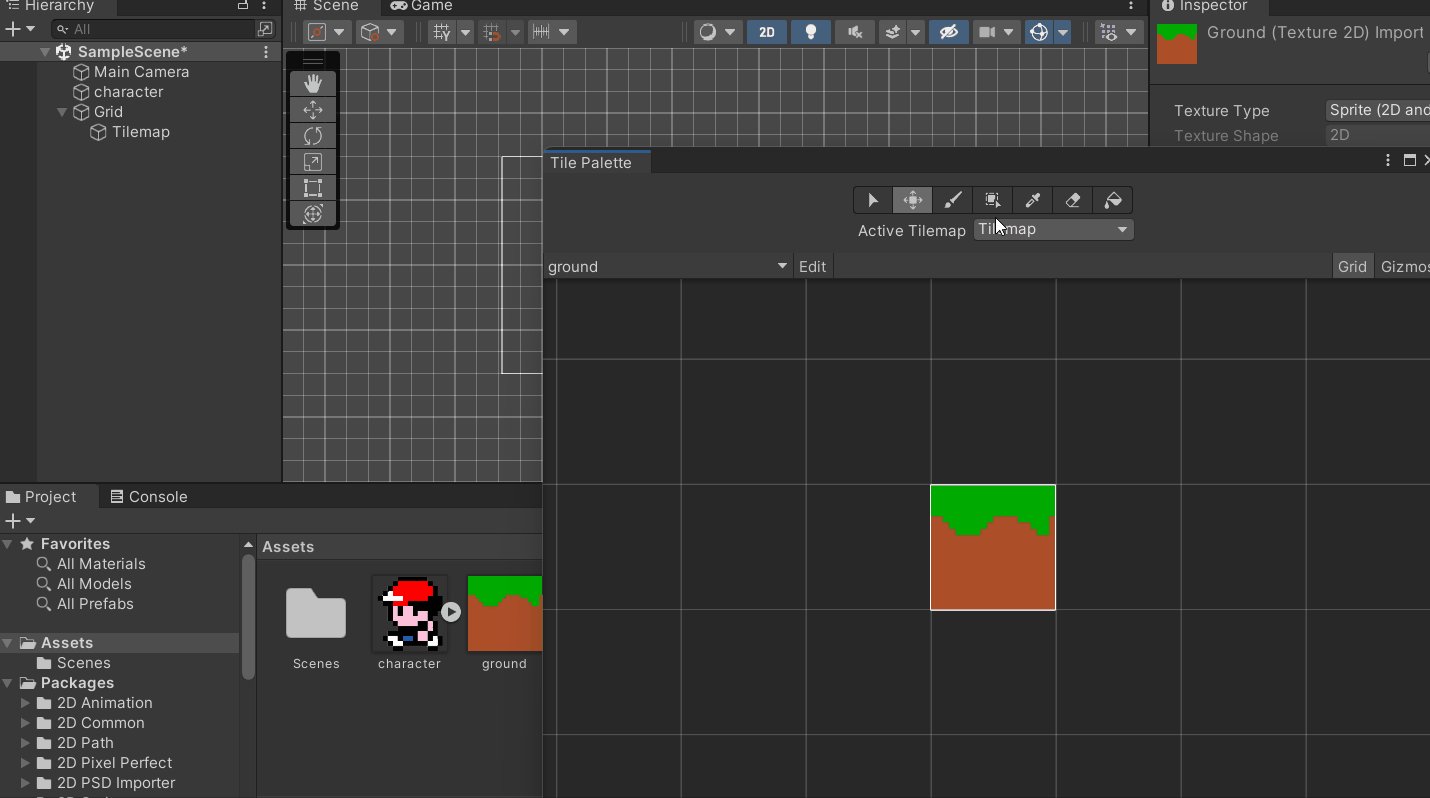
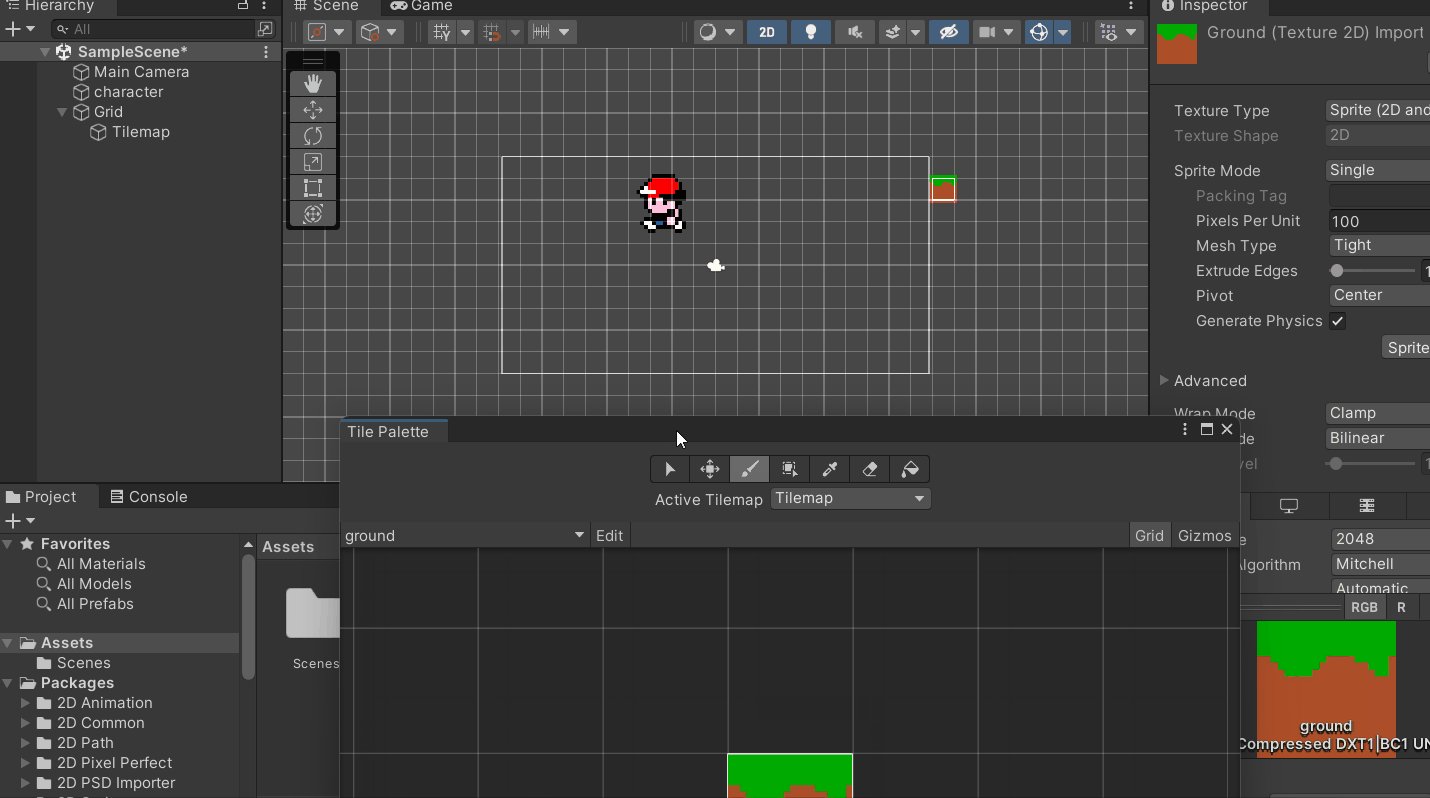
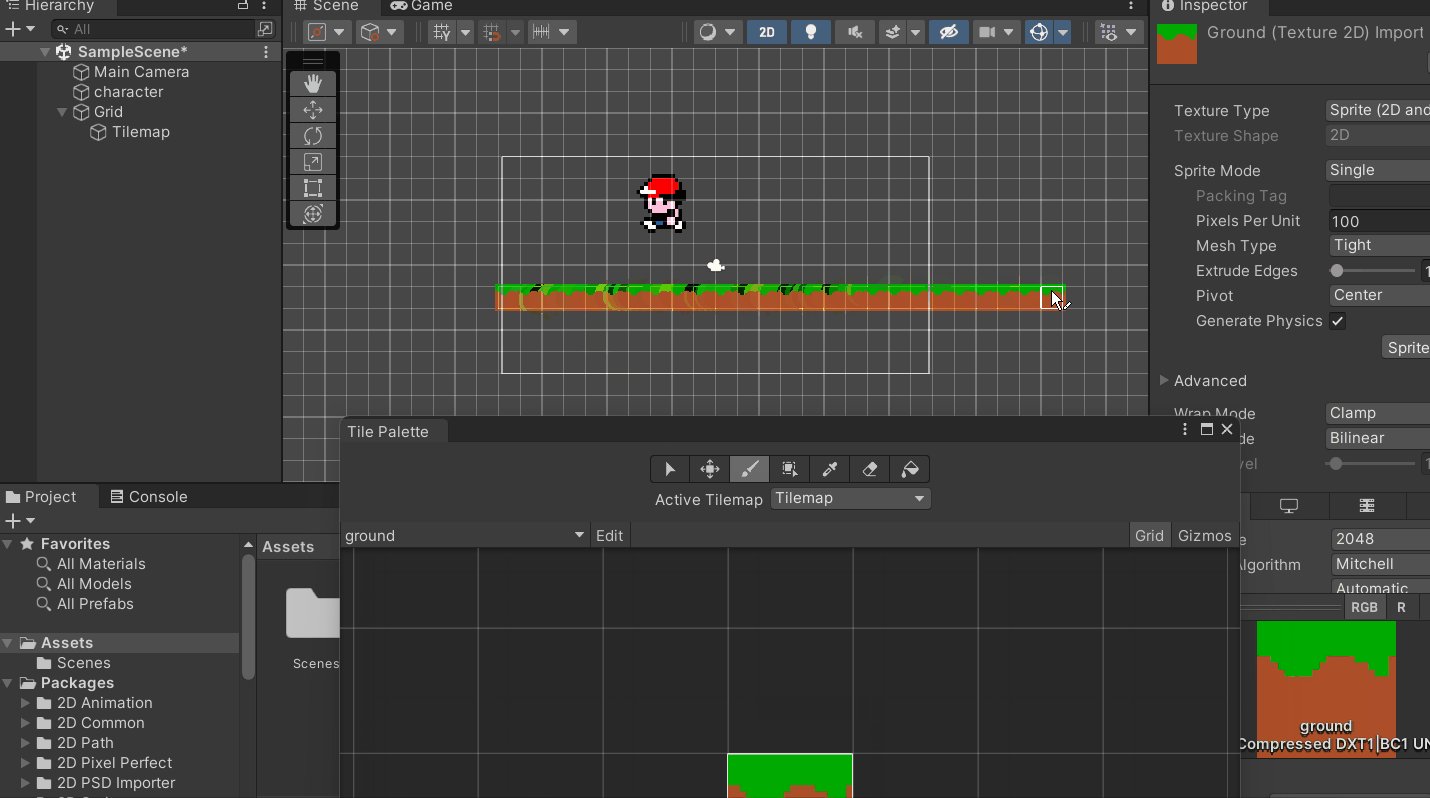
そしたら、筆マークを押下し、画面に塗りたくります。

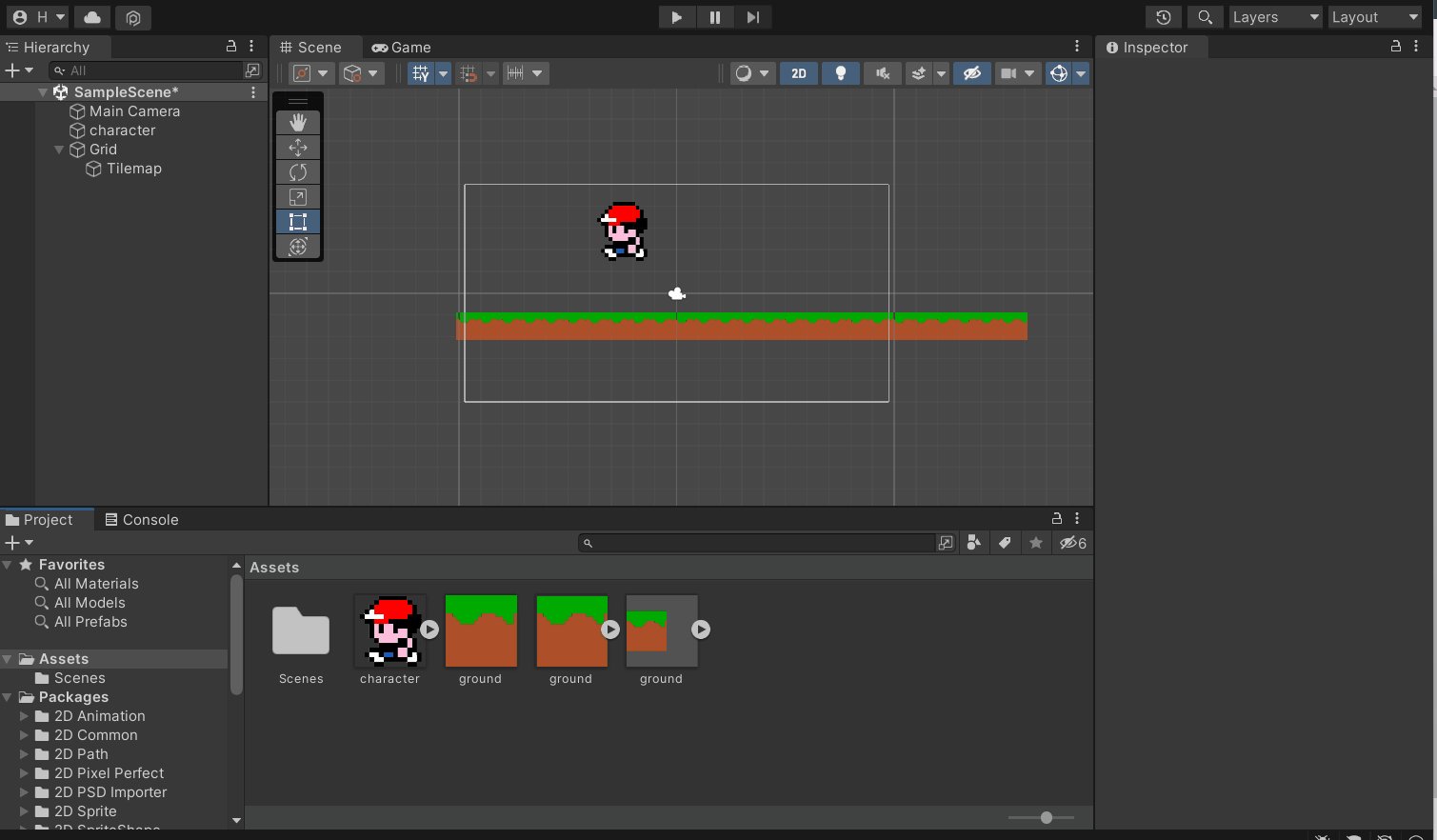
とても粗末なステージですが、これで、オブジェクトの配置が完了しました。

物理量の付与
次に、配置したオブジェクトに対して、重力を与えたり、当たり判定をつけたりしていきます。
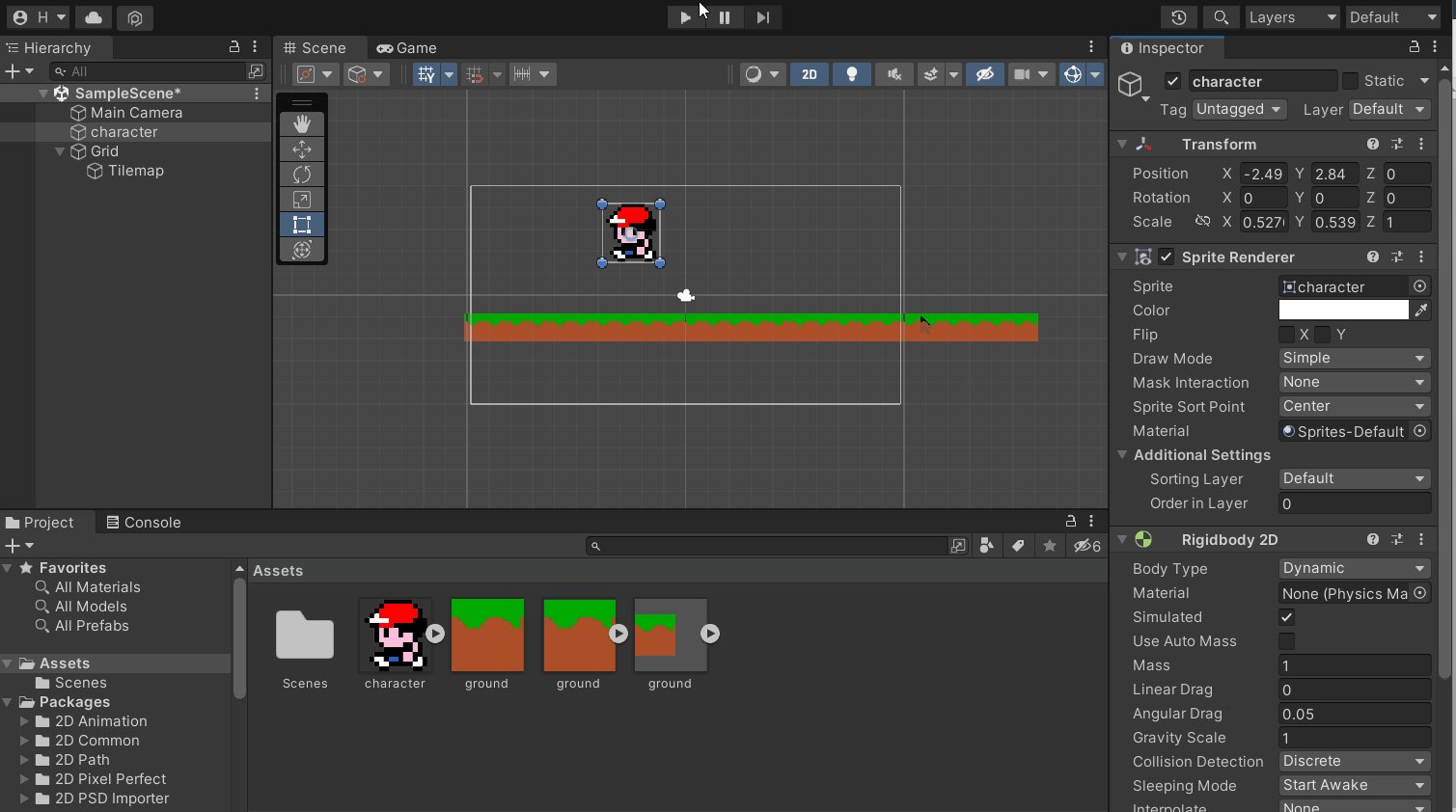
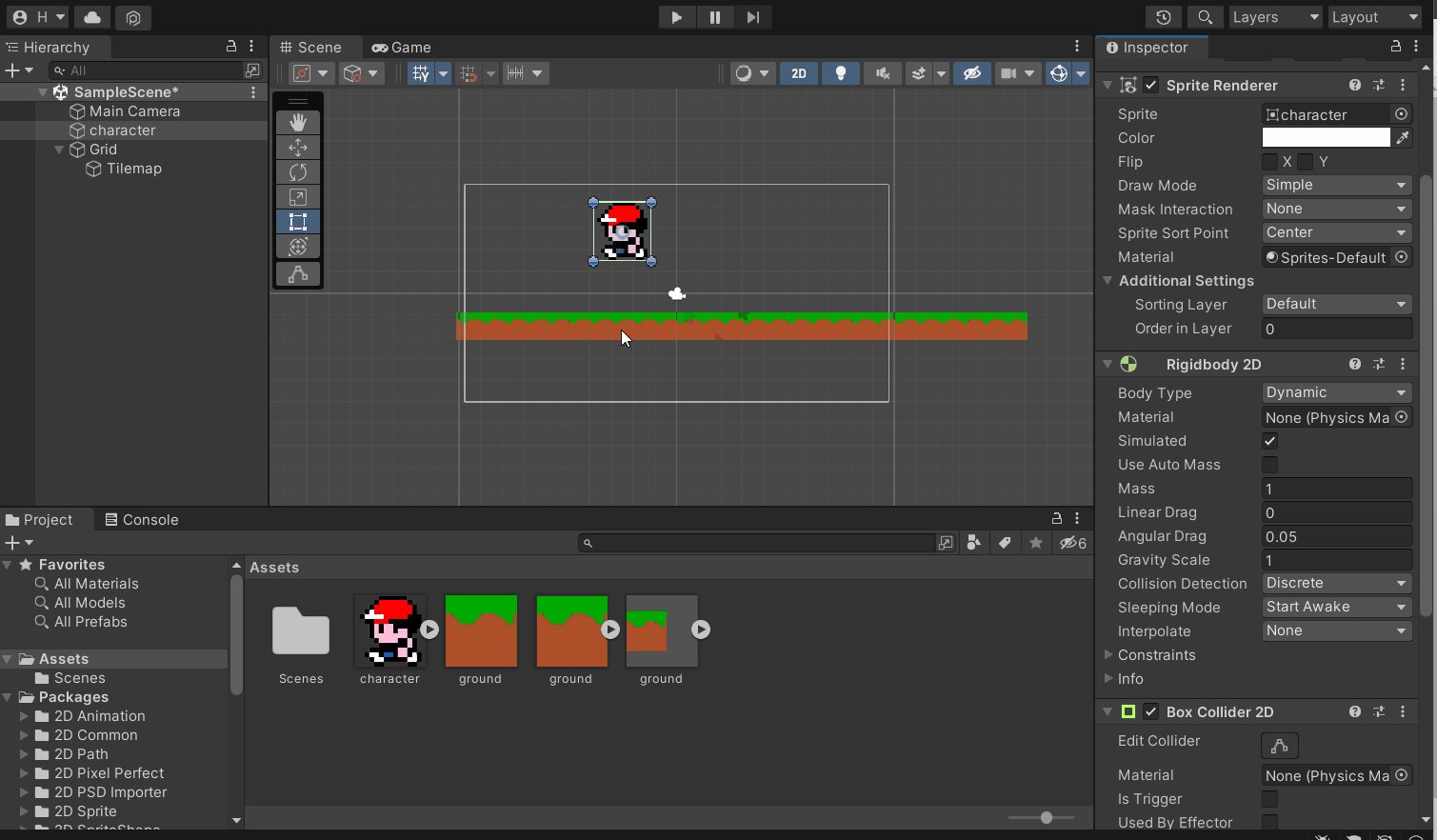
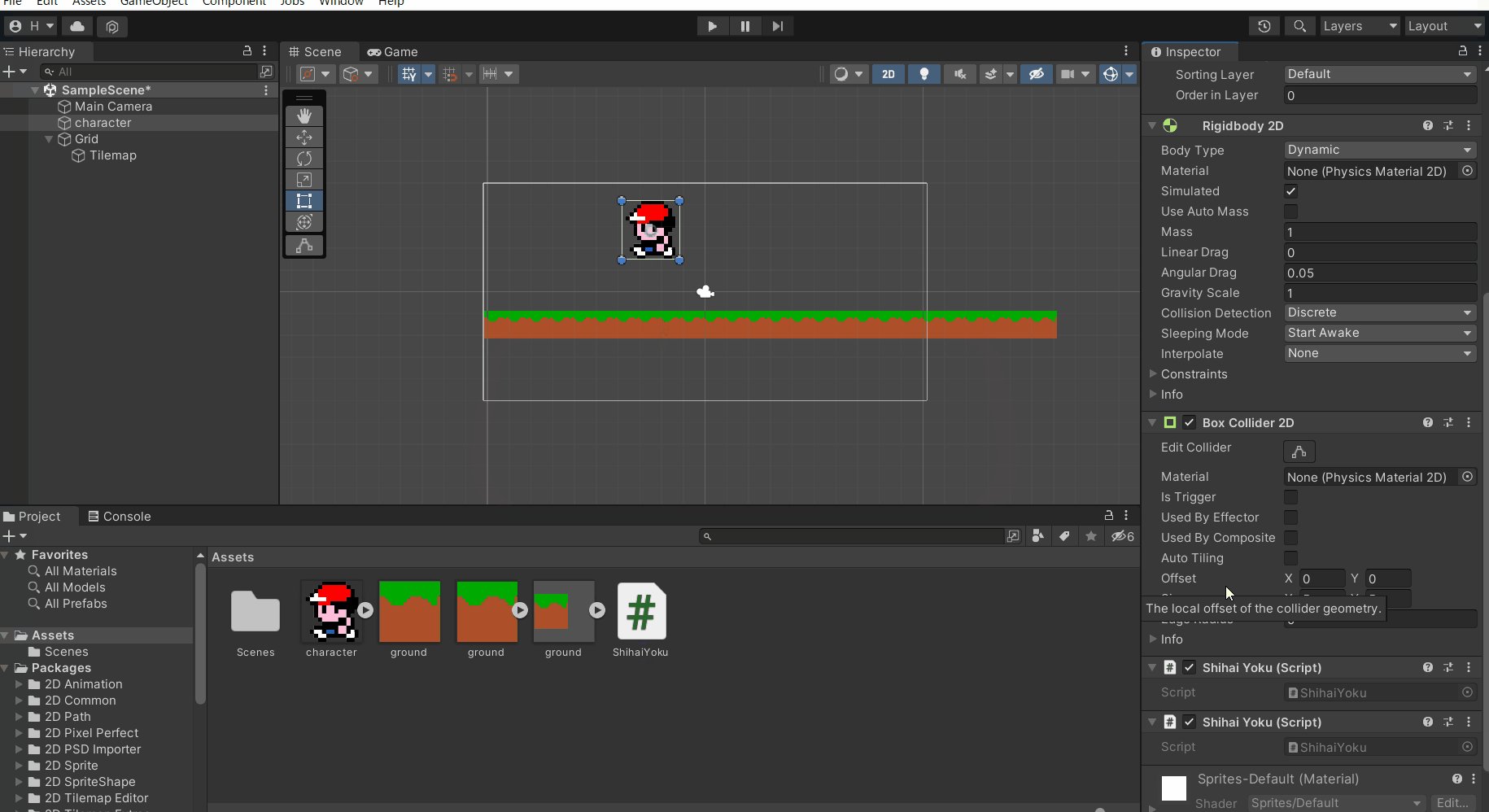
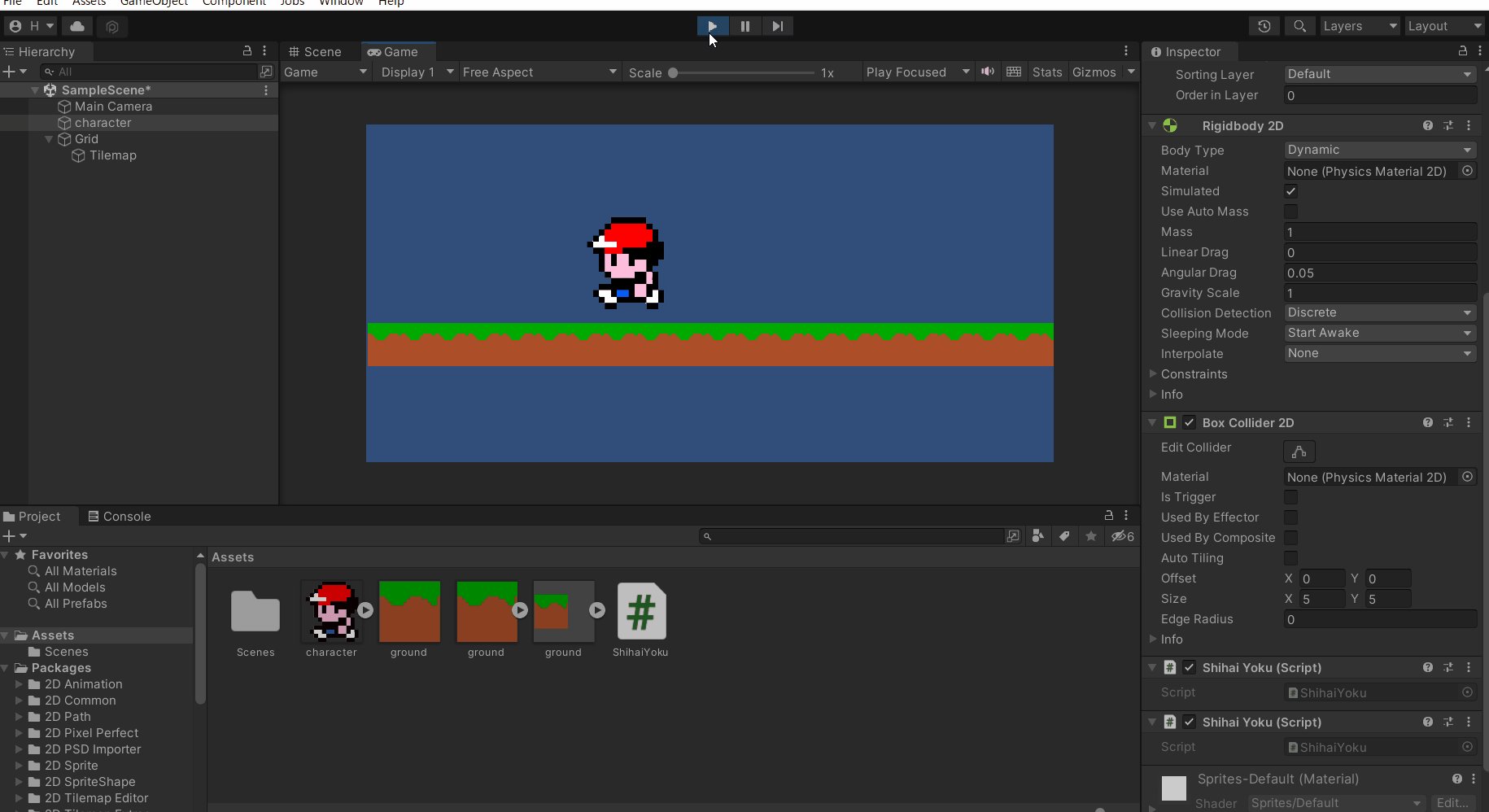
まずは、キャラクターに重力を付与します。
- 「画面のキャラクターを押下」>「Add Component」>「Rigidbody 2D」>「再生ボタン」

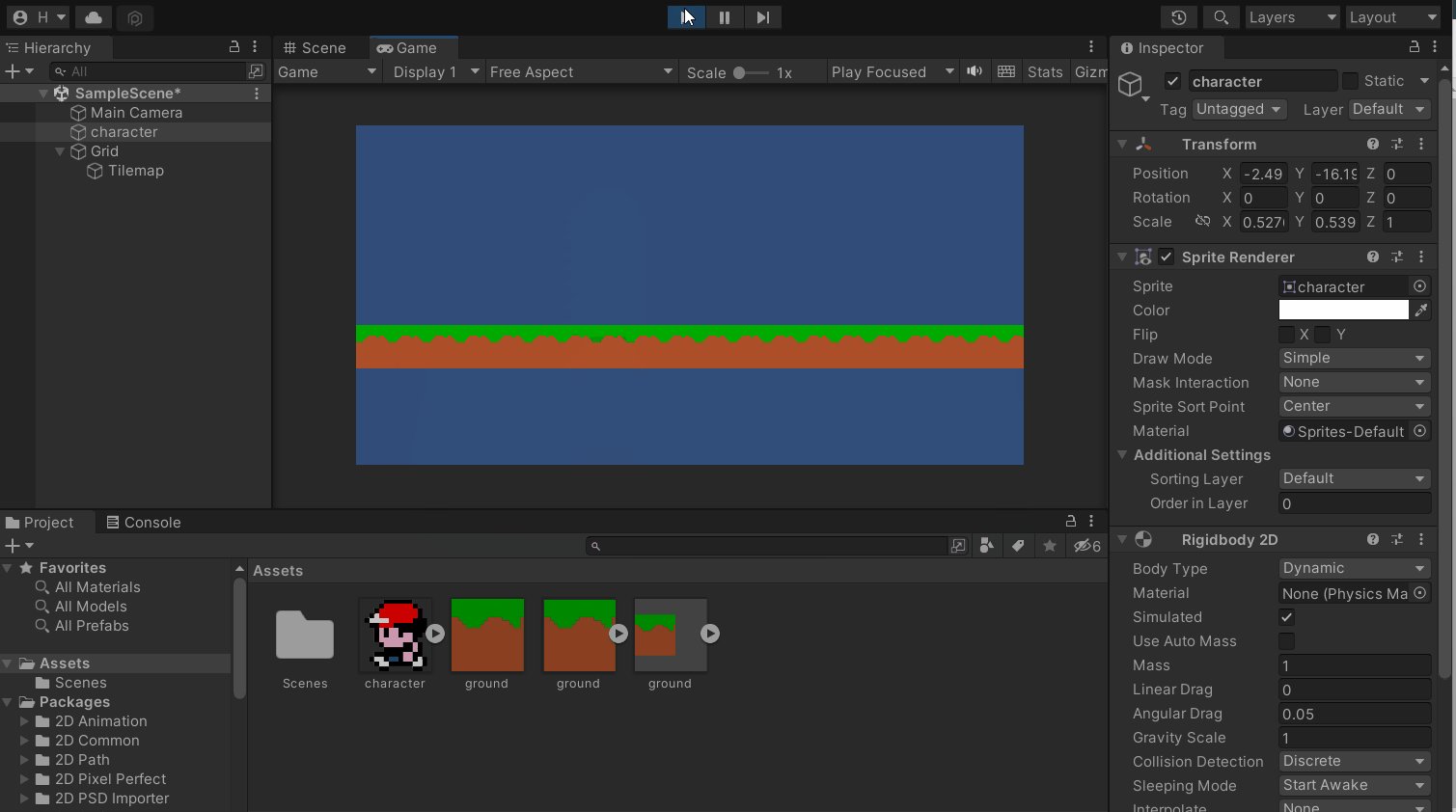
キャラクターに重力が付与され、落ちていくのが分かります。
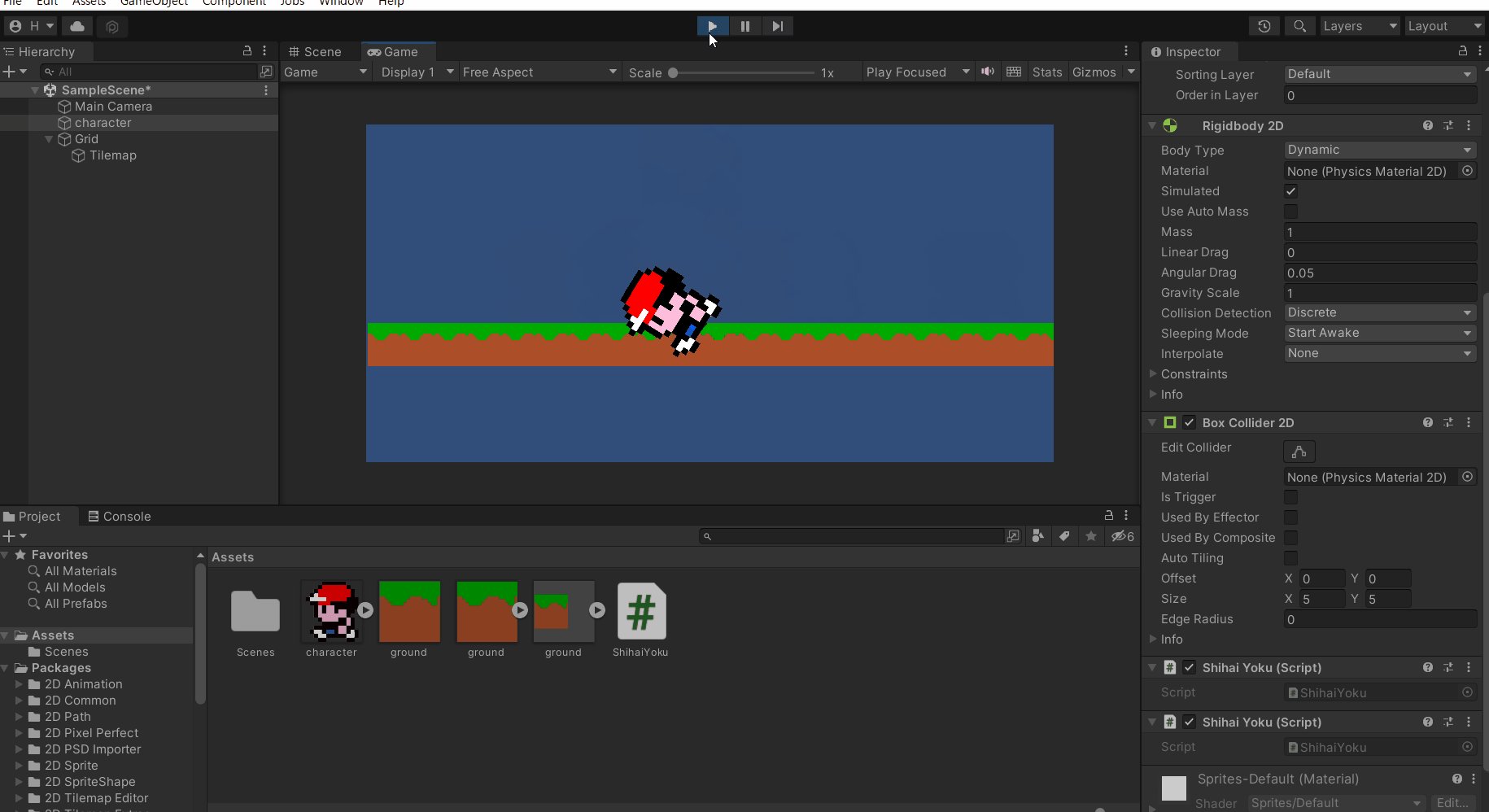
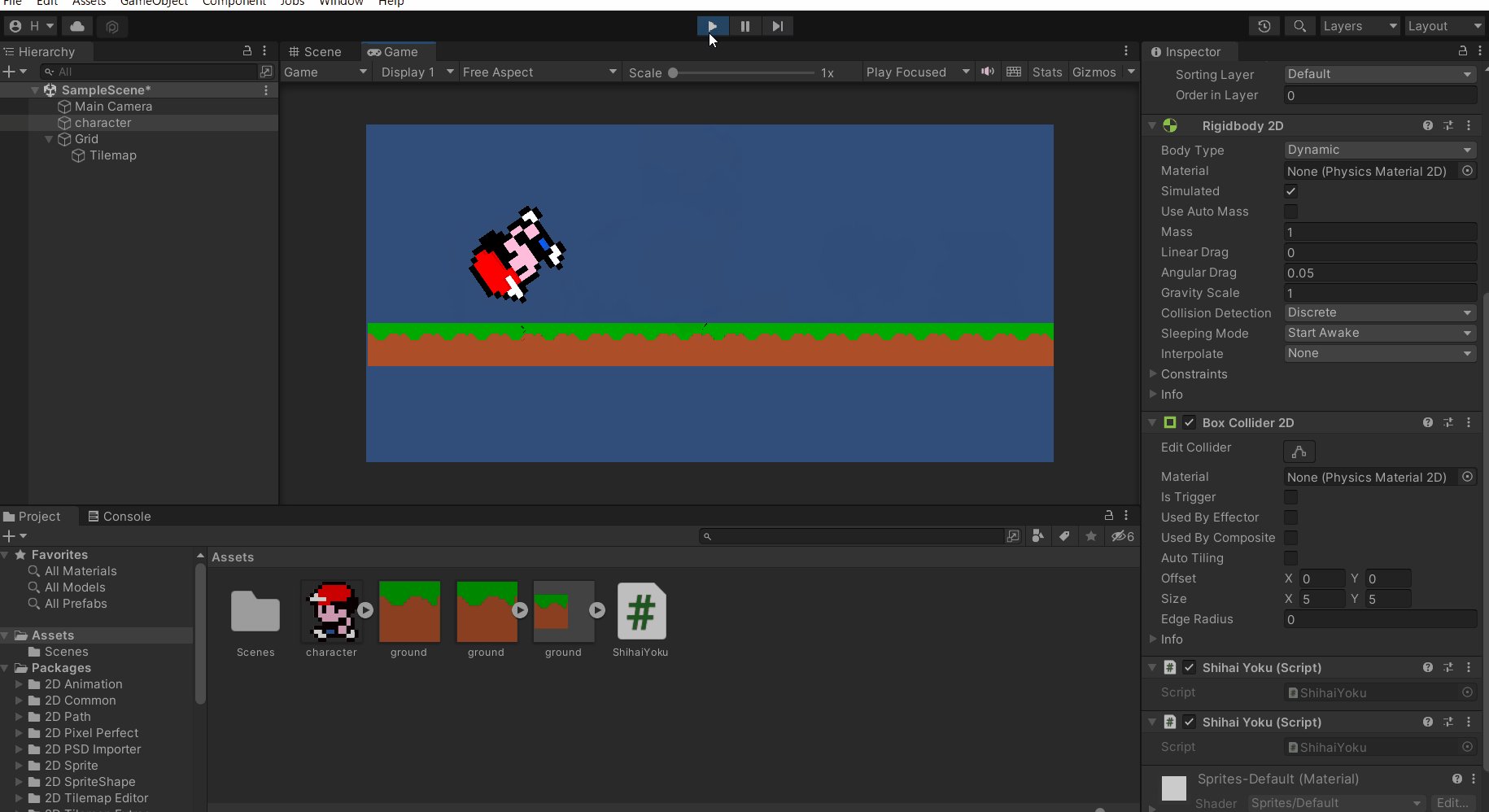
ただ、まだ当たり判定を付与していないので、地面を透過し、奈落の果てまで落ちていきます。
ので、キャラクターと地面に対して、当たり判定を付与していきます。
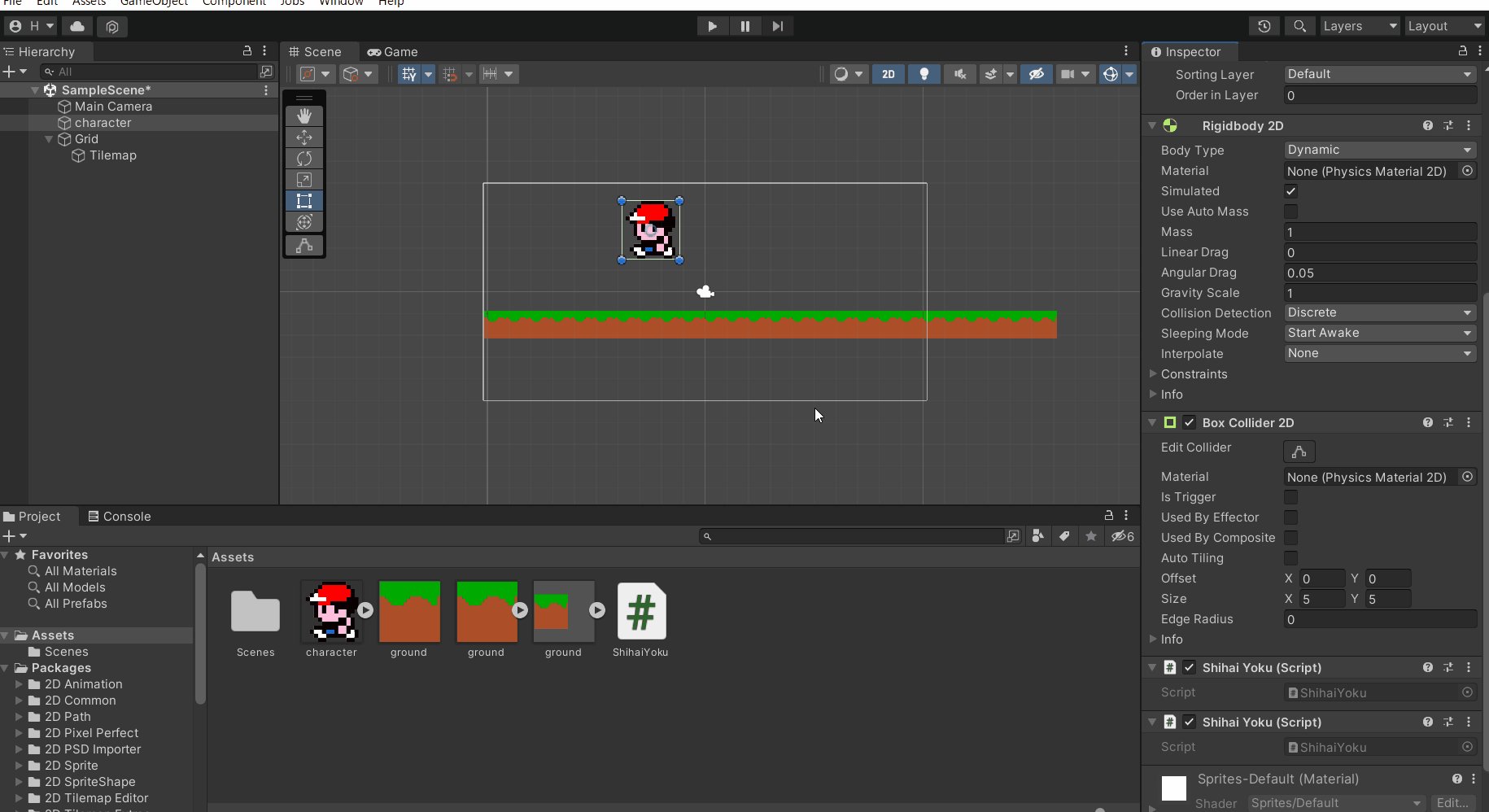
- キャラクターには、「Box Collider 2D」コンポーネントを付与
- 地面には、「Tilemap Collider 2D」コンポーネントを付与
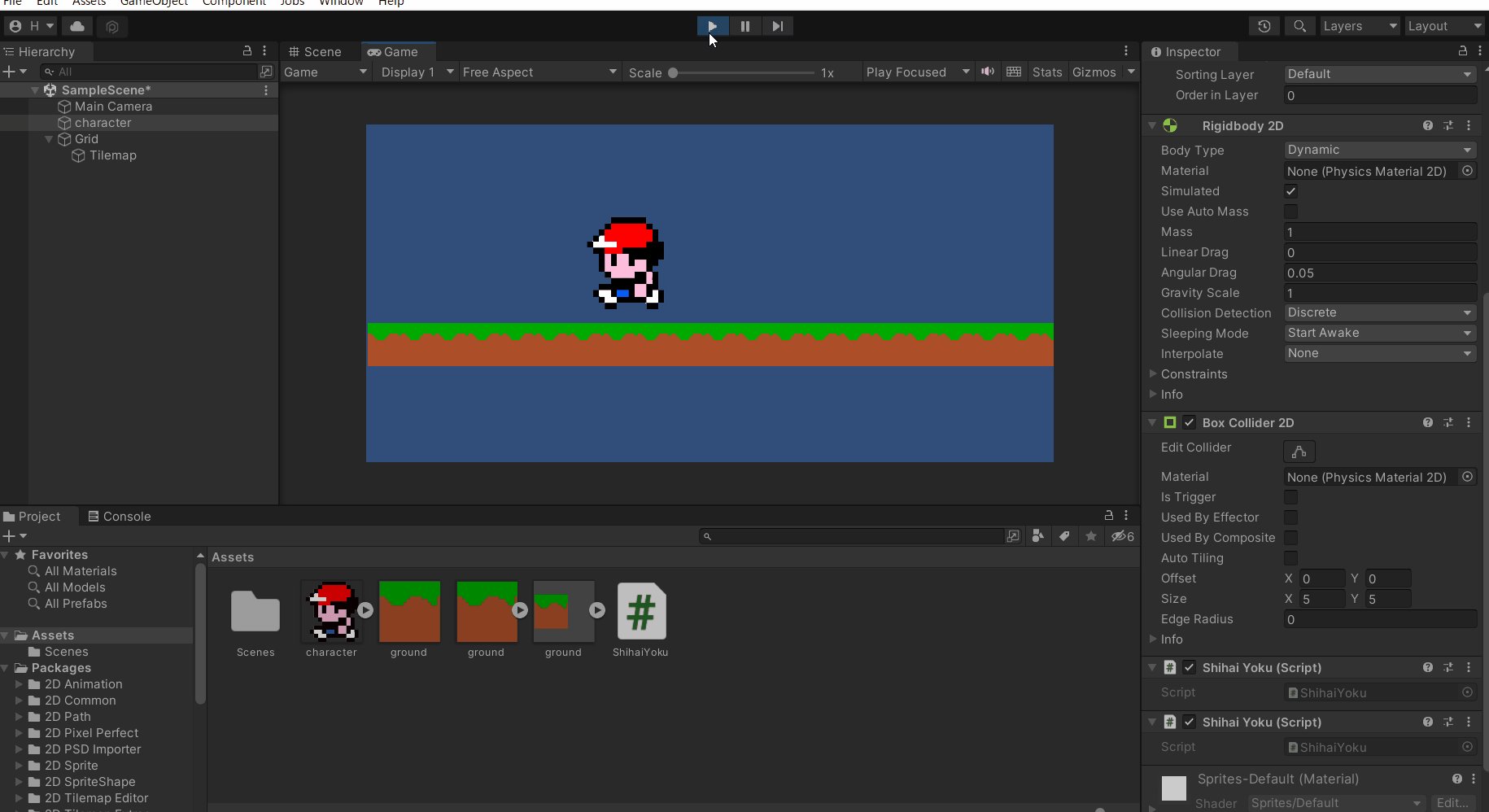
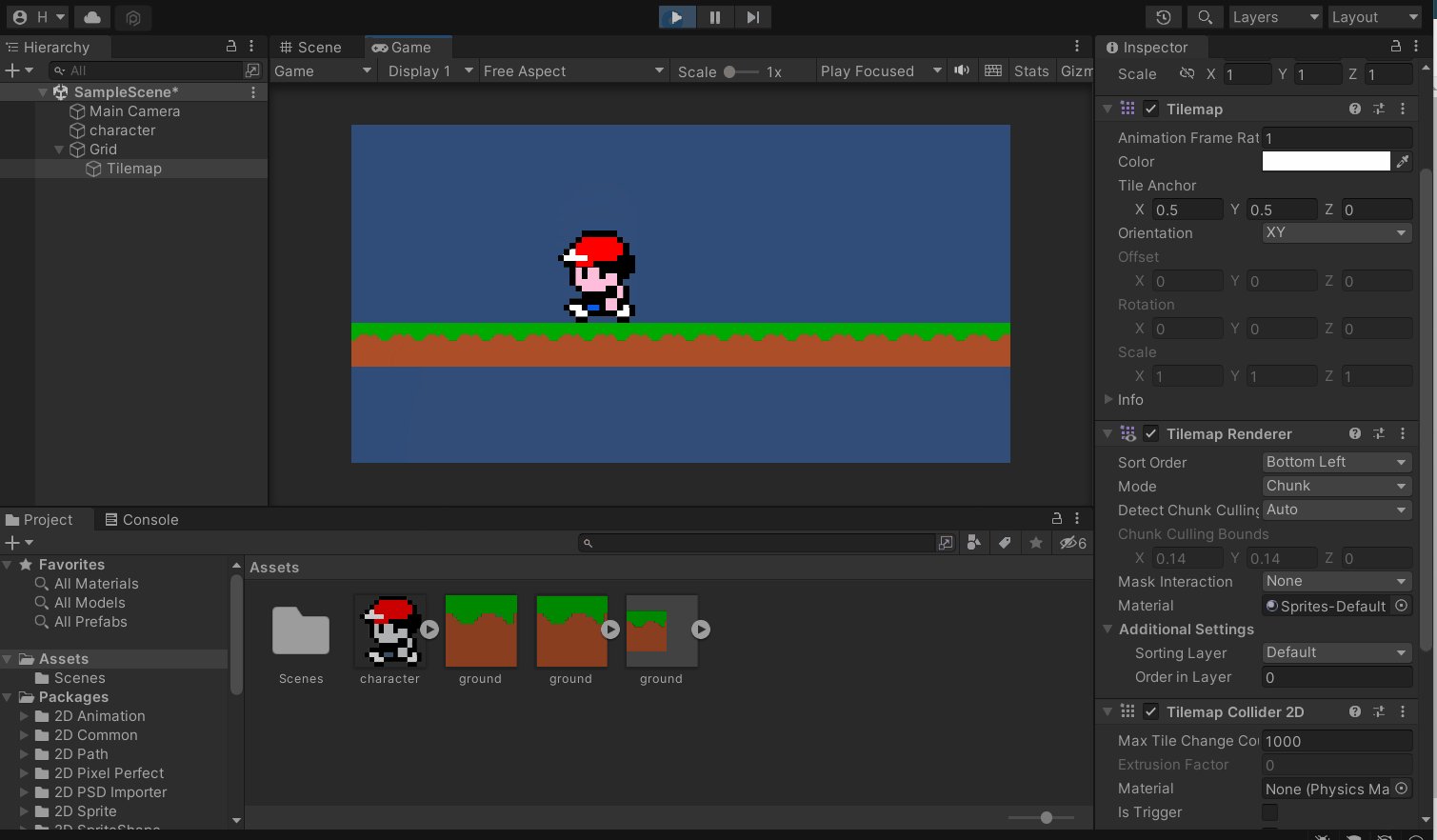
すると、、

ちゃんと、地面にぶつかってくれてます。
キャラクターの制御
これで、ある程度の欲求が満たされてきたはずです。
ですが、支配欲を有する人間であれば、当然、「キャラクターを自由に動かしたい」という欲求が、ふつふつと湧いてくることでしょう。
私もその一人のようなので、キャラクターを動かすためのスクリプトを書いていきます。
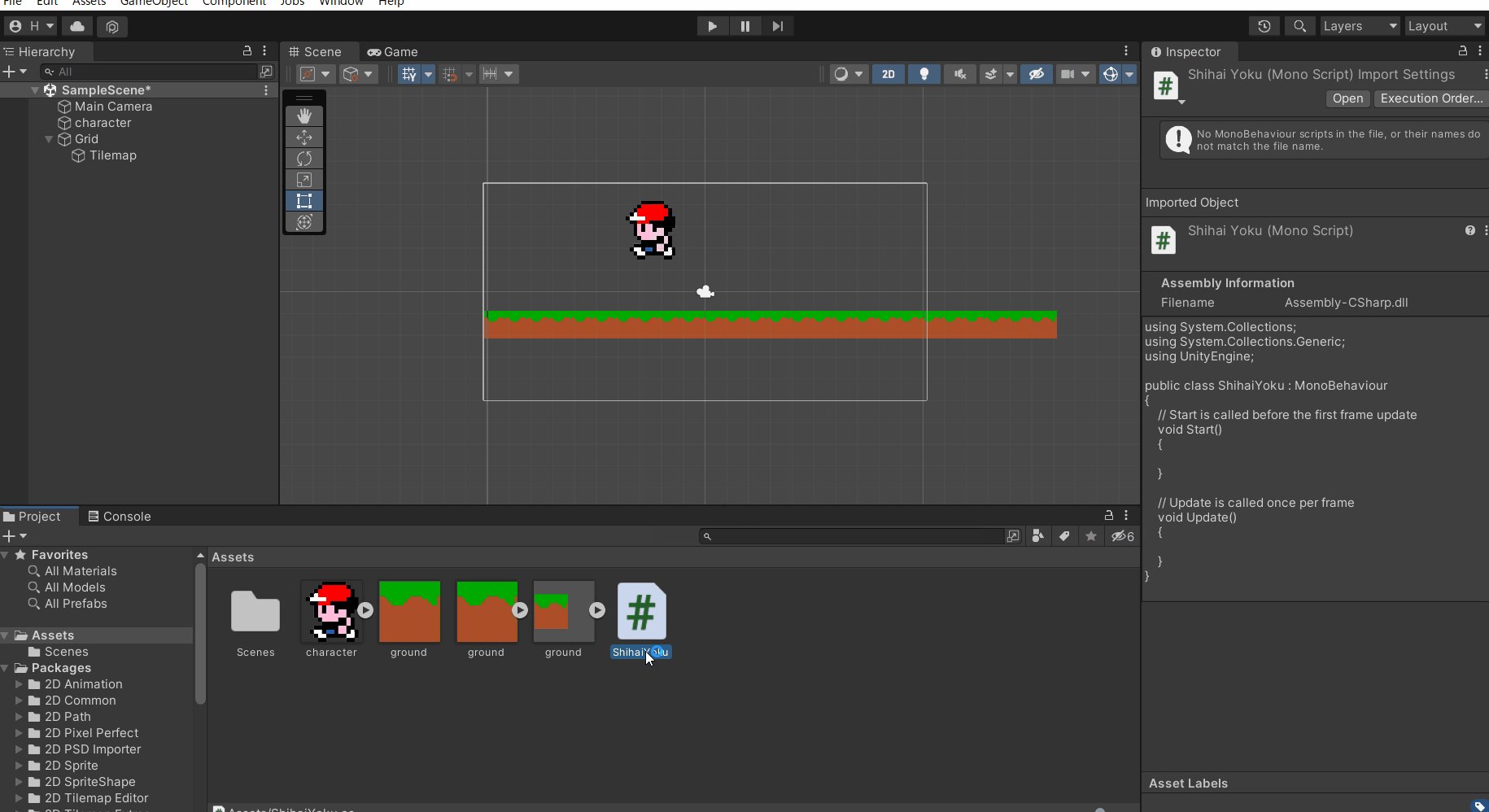
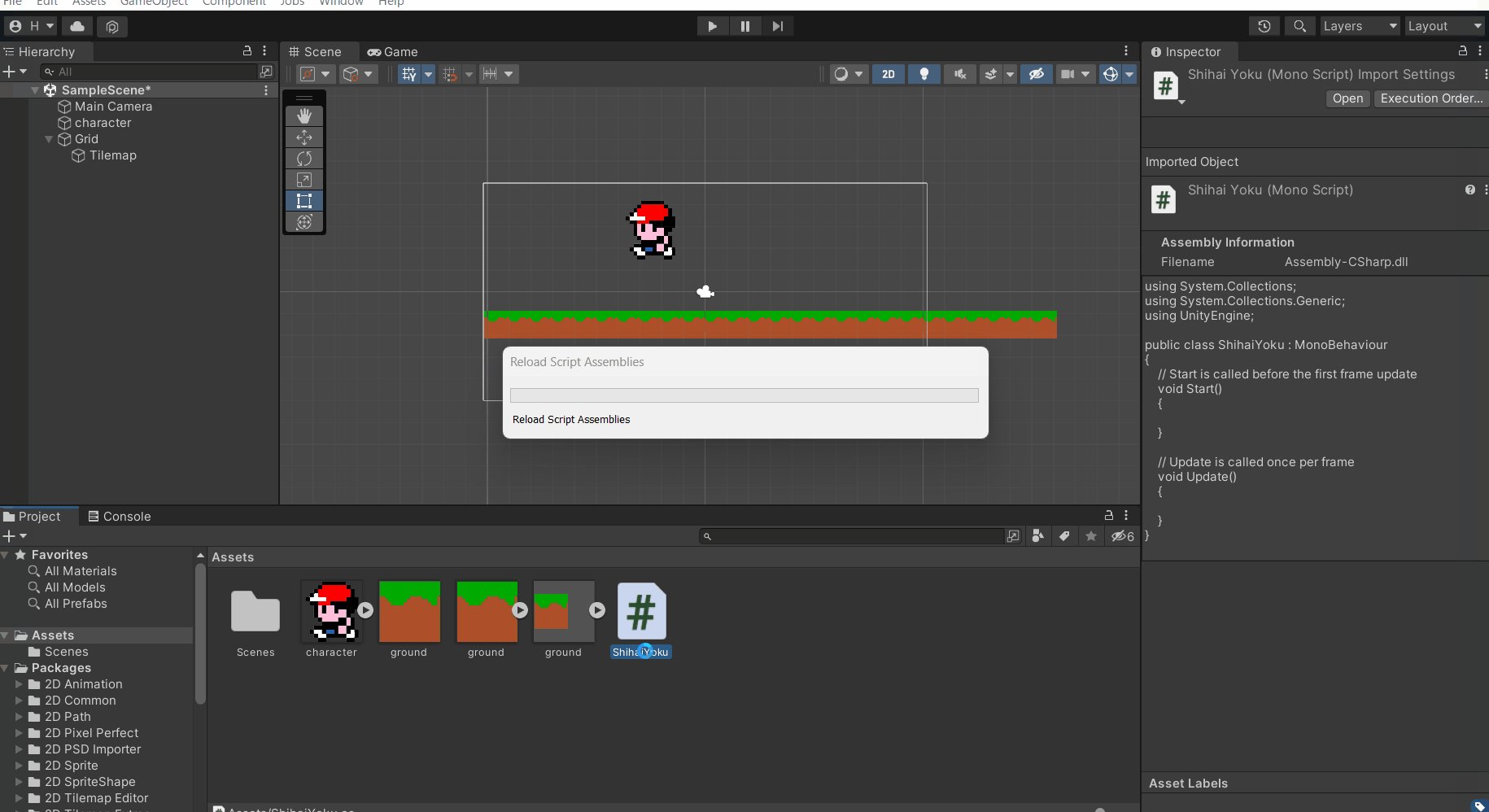
- 適当な場所にスクリプトファイルを作成し、以下の内容を記述し、キャラクターに追加します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ShihaiYoku : MonoBehaviour
{
private float speed = 0.05f;
void Start()
{
}
void Update()
{
Vector2 position = transform.position;
if (Input.GetKey("left"))
{
position.x -= speed;
}
else if (Input.GetKey("right"))
{
position.x += speed;
}
else if (Input.GetKey("up"))
{
position.y += speed;
}
else if (Input.GetKey("down"))
{
position.y -= speed;
}
transform.position = position;
}
}※ファイル名と、スクリプトのクラス名を一致させてください

ちなみに、エディターはVSCodeを使っていますが、メモ帳でもなんでも良いです。
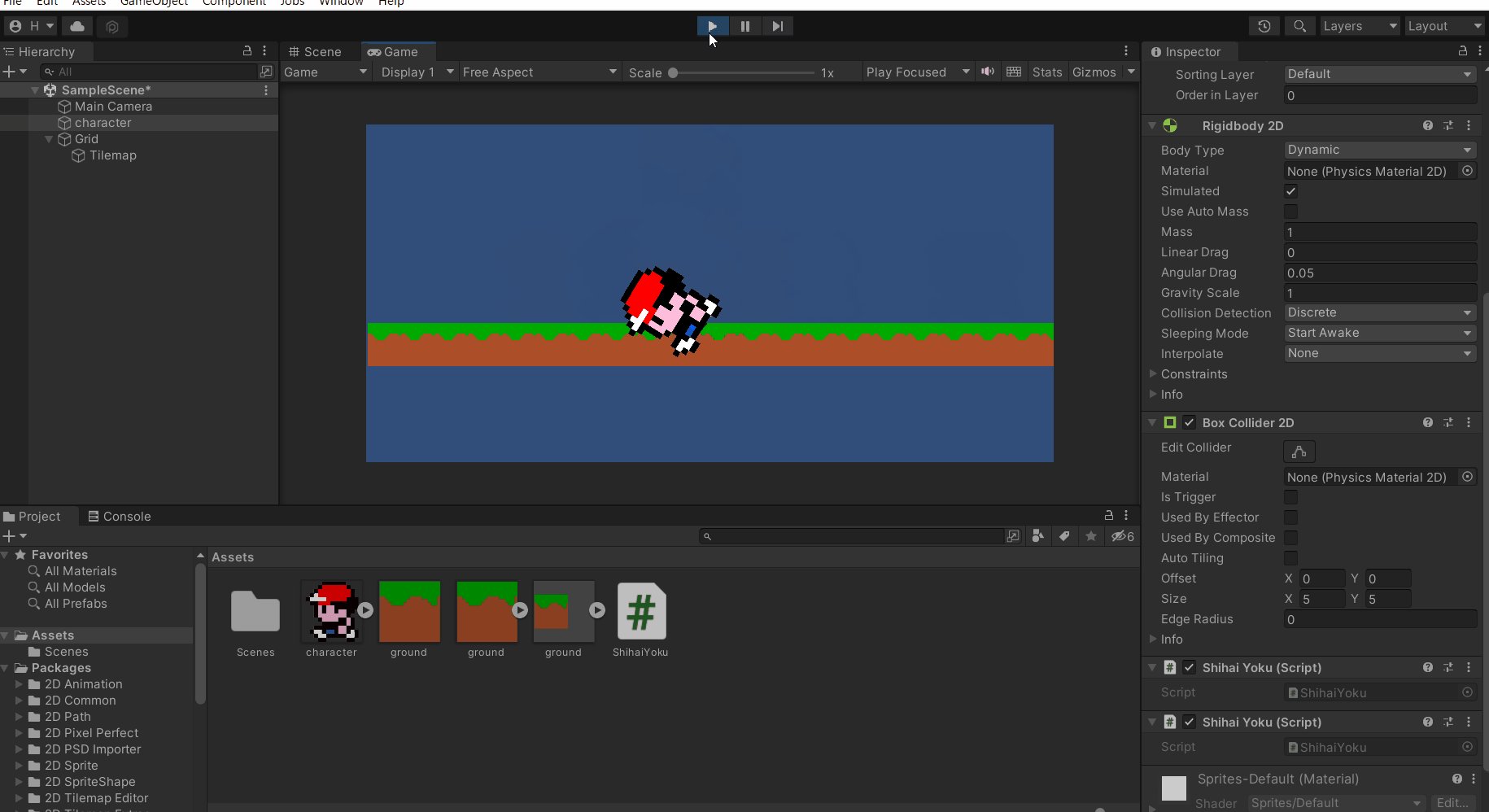
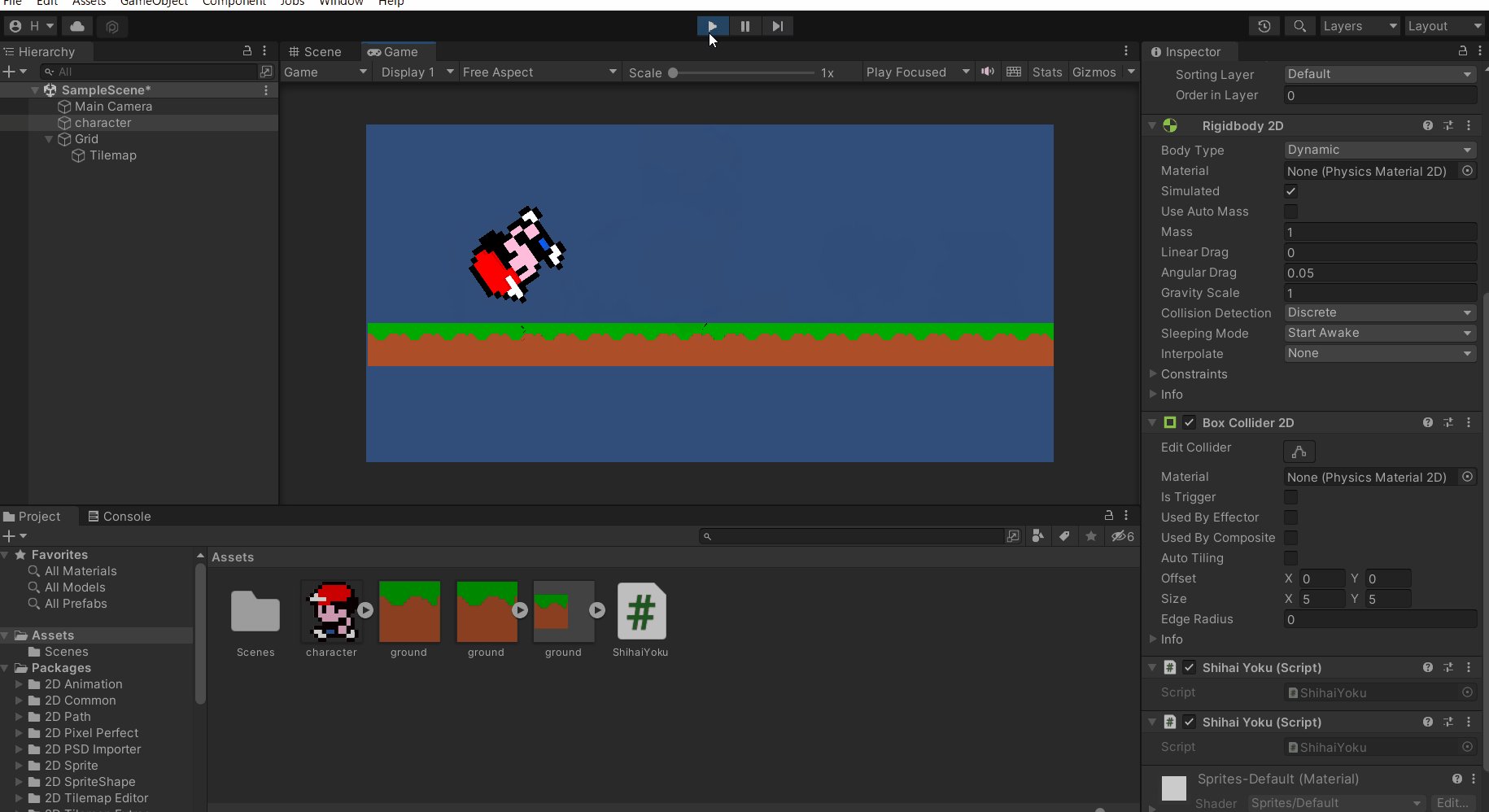
すると、こんな感じで、支配欲を満たすことができます。

ここまで出来れば、細かい調整をして、よりゲームっぽい感じに仕上げていくだけですね。
良いドット絵ライフを。

最近のコメント